Una delle prime cose da sapere sul “responsive designs” e “flexible-width layouts” è come adattare le immagini ai dispositivi senza dover creare delle immagini ad hoc ed evitare quindi di appesantire la struttura.
In questo semplicissimo “tutorial” vado a mostrarvi come creare la base di tutti i layout responsive:
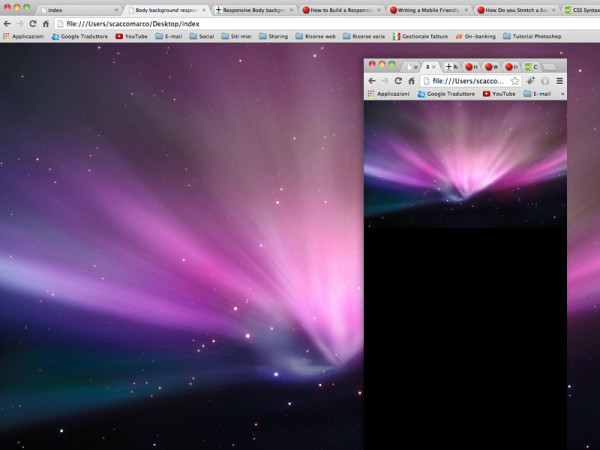
il Body background, o se preferite l’immagine dello sfondo…

Responsive body background in azione
Per fare questo avremo bisogno della proprietà CSS3
background-size: cover;
Il valore cover dice al nostro browser di scalare l’immagine fino a colmare la finestra visiva.
Quindi l’immagine ricoprirà per intero l’intero schermo mantenendo però inalterate le proporzioni!
Provare please (create un file .html con il vostro editor di testo preferito e incollate al suo interno il seguente codice, poi aprite il file con il browser):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Body background responsive</title>
<style type="text/css">
body {
background: url('https://www.desktopas.com/files/2013/06/Mac-Osx-Leopard-Wallpaper-Apple-Osx.jpg') top center no-repeat #000000;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
background-position: cover; /* Internet Explorer 7/8 */
}
</style>
</head>
<body>
</body>
</html>
Buona programmazione a tutti!
